
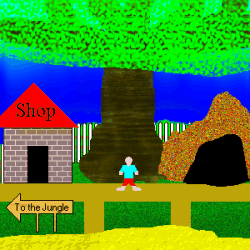
You are standing by a tree





There are 3 paths.
One appears to go to a jungle,
one appears to go to a cave,
one appears to go to a beach,
you could try and climb the tree,
there is a nearby shop you could go in,
or you could do something else.
So what's its going to be?
Written by catprog on 01 April 2003
You sit under the tree





You sit under the tree.
Suddenly...
Written by catprog on 21 May 2003
Runner





As you sit under the tree a person runs up to you and in a out of breath voice “Turn off your phone or you will be trapped like me.”
As you go to do so the screen on the phone changes.
“Too late” the other guy says “I’m sorry, but I have to go, the phone should tell you what you need to know.” and runs off.
The phone chimes “Welcome to the AR TF game. And by AR we mean augmented reality not age regression”
“There are creatures that are only visible on the phone, should they touch you then they will inflict a change upon you.”
The screen changes into a map showing a number of dots. One of them is moving fast in the direction of the other guy. Tapping the dot shows an image of the creature, it appears to be a giant rabbit, rolling in a ball.
This is followed by a different dot glowing and a countdown timer appearing.
“You have now been marked for a chase. Evade the creature until the timer is done.” your voice adds
Written by catprog on 01 February 2018